Astro is a modern static site generator designed for fast, lightweight, and optimized websites. As its popularity grows, developers and site owners often ask, “Can Hostinger host an Astro website?” The answer is yes, and in this guide, we will explore how Hostinger’s hosting services meet the requirements for Astro websites.
By the end of this article, you’ll have a complete understanding of setting up an Astro site on Hostinger, its performance, and its cost-effectiveness.
Table of Contents
What is Astro?
Astro is a JavaScript framework for building static websites. It supports modern web development technologies like React, Vue, and Svelte while prioritizing performance by shipping minimal JavaScript. With Astro, developers can create faster websites that load quickly and rank well on search engines.
Key features of Astro:
- Supports Static Site Generation: Astro generates pre-rendered HTML files, reducing server load and improving delivery speeds.
- Seamless Integration with Modern Frameworks: Developers can combine Astro with React, Vue, Svelte, or plain JavaScript for ultimate flexibility.
- Optimized for Fast Loading Times: By minimizing JavaScript and focusing on performance, Astro ensures faster load times and improved SEO.
- Component-Based Development: Astro allows for modular design, making it easier to maintain and scale websites.
- Enhanced Developer Experience: Built-in tools like hot module replacement (HMR) and detailed error reporting streamline development workflows.
To host an Astro website, the hosting service must support key technologies like Node.js (typically version 14 or higher), HTTPS/SSL for secure communication, and efficient static file hosting. Hostinger satisfies all these requirements, making it a compatible option for hosting Astro websites.
Overview of Hostinger

Hostinger is a well-known hosting provider offering a wide range of solutions, including shared, cloud, and VPS hosting. It has gained popularity due to its affordability, high-performance infrastructure, and intuitive, user-friendly control panel called hPanel. Hostinger’s LiteSpeed servers, combined with robust caching mechanisms, ensure optimal website speeds. Additionally, its global network of data centers enhances reliability and minimizes latency, making it an excellent choice for hosting modern frameworks like Astro, which demand efficient and scalable hosting environments.
Server Requirements for Hosting an Astro Website
To successfully host an Astro website, your hosting provider must support the following technical requirements:
- Node.js: Astro’s build process requires Node.js (preferably version 14 or higher) to compile and render content during development and deployment.
- File System Access: Essential for managing project files and directories, such as uploading, modifying, and storing generated static files.
- SSL/HTTPS: Mandatory for secure communication between users and the server, improving trust and protecting sensitive data.
- Static File Hosting: Efficiently handles pre-rendered files generated by Astro to ensure fast delivery to end-users.
- Robust Storage and Bandwidth: Sufficient storage to accommodate project assets and adequate bandwidth to handle traffic demands.
- CDN Compatibility: Ensures faster delivery by caching content globally, reducing latency for users worldwide.
Hostinger’s hosting plans align with all these requirements, offering Node.js support on VPS and higher-tier plans while providing seamless static file hosting on shared and cloud plans. Their included SSL certificates and optional CDN integration make hosting Astro websites both secure and scalable.
Compatibility Check: Can Hostinger Host an Astro Website?
Yes, Hostinger can host an Astro website, and it effectively aligns with Astro’s hosting requirements. Here’s a detailed breakdown:
- Node.js Support: Hostinger’s VPS and Business hosting plans allow the installation of Node.js, which is essential for building and deploying Astro projects. Their VPS hosting provides flexibility to set up custom server configurations tailored to your needs.
- Static Site Hosting: For pre-rendered static files generated by Astro, Hostinger’s shared hosting plans are ideal. The hosting environment efficiently serves static content, ensuring low latency and fast page loads.
- SSL Certificates: Every Hostinger plan includes free SSL certificates, enhancing the security and SEO performance of your website by encrypting data transfer.
- Performance Optimization: With LiteSpeed servers, Hostinger ensures Astro websites load quickly and handle traffic spikes efficiently. Their advanced caching mechanisms further boost delivery speeds for static files.
Hostinger’s robust infrastructure makes it a reliable choice for developers looking to deploy Astro websites with minimal hassle while maintaining high performance and security.
Ease of Setup
Hosting an Astro website on Hostinger is straightforward and user-friendly. Here’s a detailed step-by-step process:
- Install Node.js: Node.js is required for building Astro projects, and it can be installed through Hostinger’s VPS plans. Hostinger provides guides for setting up Node.js, making the process beginner-friendly.
- Deploy Static Files: After building your Astro project, upload the
distfolder (generated during the build process) to Hostinger using either FTP or their intuitive file manager. The file manager’s drag-and-drop interface makes deployment quick and easy. - Configure Domain: To point your domain to Hostinger, log in to the control panel and update your DNS records. Hostinger’s control panel includes clear instructions and tools for managing domains.
- Set Up SSL Certificates: Enable free SSL certificates directly from the control panel to secure your Astro site with HTTPS.
- Optimize Hosting Settings: Use Hostinger’s LiteSpeed caching and other built-in optimization tools to ensure your site runs efficiently.
By following these steps, you’ll have your Astro website live and performing well on Hostinger in no time.

Performance
Hostinger’s LiteSpeed servers and advanced caching features ensure your Astro website delivers outstanding performance. LiteSpeed technology optimizes server response times, enabling faster data processing and reducing page load times. Additionally, the integrated caching mechanism accelerates static file delivery, making it ideal for Astro’s pre-rendered sites.
Global data centers further enhance performance by reducing latency for visitors from different regions. This ensures a seamless browsing experience regardless of location. For developers, the ability to fine-tune hosting settings and use Hostinger’s performance monitoring tools provides additional insights to maintain optimal performance.
Hostinger’s infrastructure is particularly beneficial during traffic surges, as it automatically adjusts resources to maintain site stability and speed. These features make it a reliable and high-performing choice for hosting Astro websites efficiently.

Pricing
Hostinger offers affordable plans suitable for hosting Astro websites:
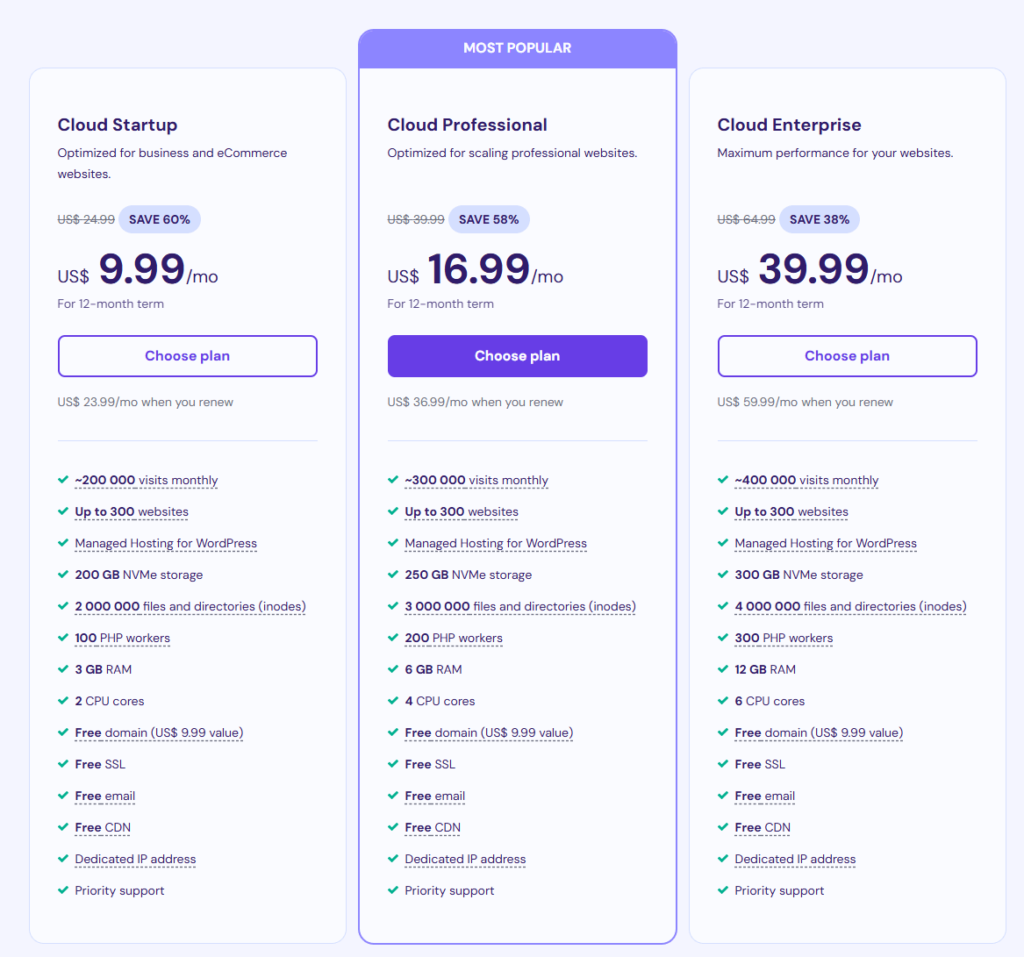
- Shared Hosting: Starting at $2.99/month, ideal for static files.
- VPS Hosting: Starting at $9.99/month, great for projects requiring Node.js.
- Cloud Hosting: Starting at $9.99/month, recommended for high-traffic Astro sites.

Scalability
As your Astro website grows, Hostinger’s scalable plans can efficiently handle increased traffic and evolving resource demands.
Their cloud hosting solutions dynamically allocate resources to maintain optimal performance, even during sudden traffic spikes. For larger and more complex projects, VPS hosting provides dedicated resources, giving developers the flexibility to customize their server environment and scale effortlessly.
This ensures that Astro websites remain fast, stable, and responsive as user traffic grows over time.
Security
Hostinger provides robust security features, ensuring your Astro website remains secure and reliable at all times. Key security features include:
- Free SSL Certificates: Automatically encrypts data between users and your site, bolstering trust and improving SEO rankings.
- DDoS Protection: Shields your website from distributed denial-of-service attacks, ensuring uninterrupted service during malicious attempts.
- Daily Backups: Available on higher-tier plans, these backups safeguard your website data, making recovery effortless in case of data loss or corruption.
- Malware Scanning and Removal: Proactively detects and neutralizes threats, keeping your website free of vulnerabilities.
- Two-Factor Authentication (2FA): Enhances account security by requiring an additional verification step during login.
These comprehensive features provide peace of mind, ensuring your Astro website is well protected against evolving online threats.
Developer-Friendly Features
Hostinger is designed with developers in mind, offering a suite of tools and features to streamline workflows and enhance productivity:
- SSH Access: Provides secure access to your server, enabling developers to manage deployments, configure environments, and execute commands efficiently.
- Git Integration: Perfect for version control, allowing developers to pull, push, and manage repositories directly on the server for streamlined collaboration.
- Custom Configurations: Offers the flexibility to adjust server settings, such as PHP versions, Node.js environments, and caching mechanisms, to suit specific project needs.
- Database Management Tools: Integrated MySQL and PostgreSQL support, along with phpMyAdmin, making it easier to handle databases for dynamic web projects.
- Staging Environment: Enables developers to test changes in a safe, isolated environment before deploying them to live sites.
- Comprehensive API Support: Allows integration with custom applications, enhancing the potential for automation and scalability.
These developer-focused features make Hostinger a versatile choice for deploying modern frameworks like Astro and beyond.
Uptime and Reliability
Hostinger guarantees a 99.9% uptime, ensuring your Astro website is always accessible to users. This high level of reliability is achieved through its advanced infrastructure, proactive monitoring, and quick resolution of technical issues.
Furthermore, its extensive network of global data centers strategically positioned around the world enhances accessibility and minimizes latency, providing a smooth and seamless browsing experience for users, regardless of their location.

Customer Support
Hostinger’s 24/7 support team is available to assist with a wide range of technical and hosting-related queries, ensuring a smooth experience for developers and site owners alike. Key areas of support include:
- Setting Up Node.js for Astro Projects: Guidance on installing and configuring Node.js environments on Hostinger’s VPS plans to meet Astro’s requirements.
- Troubleshooting Deployment Issues: Expert assistance with resolving errors or problems encountered during the deployment of your Astro website.
- Resolving DNS or Domain Setup Queries: Step-by-step help for configuring DNS records, domain name pointing, and ensuring seamless domain integration.
- Performance Optimization Advice: Recommendations on utilizing Hostinger’s caching, LiteSpeed servers, and other tools to enhance website performance.
- Security Setup Support: Assistance with enabling SSL certificates and implementing other security features to keep your site safe and secure.
Hostinger’s responsive support ensures you have the help you need, whether you are a beginner or an experienced developer.
Deployment Methods
Astro websites can be deployed on Hostinger using a variety of methods tailored to different user needs and levels of expertise:
- FTP: Upload the
distfolder generated by Astro directly to your Hostinger server using FTP tools such as FileZilla. This method is straightforward and suitable for users who prefer manual deployment. - Git: Leverage Hostinger’s Git integration to automate deployments. By connecting your Git repository, changes pushed to the repository can be automatically reflected on the server, streamlining the deployment process and improving workflow efficiency.
- CLI Tools: Advanced users can set up custom scripts for continuous deployment using command-line tools. This approach allows integration with CI/CD pipelines for automated build and deployment workflows.
- hPanel File Manager: Use Hostinger’s intuitive file manager to upload, extract, and manage files directly within the hosting control panel. This option is user-friendly and does not require external software.
- Third-Party Deployment Tools: For more advanced scenarios, tools like rsync or deployment platforms (e.g., Vercel or Netlify, if paired with Hostinger) can be integrated for seamless Astro site deployment.
Each of these methods offers flexibility to match different technical skills and project requirements, making Hostinger a versatile platform for deploying Astro websites.
Alternatives to Hostinger for Astro Websites
While Hostinger is an excellent option, other hosting providers such as Vercel, Netlify, or Bluehost also offer capabilities tailored to Astro projects.
Vercel and Netlify, for instance, specialize in serverless deployments and automatic builds for static sites, which align well with Astro’s static-first approach. Bluehost provides robust support and features that cater to WordPress users but can also host Astro projects effectively.
However, Hostinger distinguishes itself with its combination of affordability, high-performance servers, and a user-friendly interface, making it a versatile choice for developers seeking a cost-effective yet reliable solution.
Pros and Cons of Using Hostinger for Astro Websites
Pros:
- Affordable Plans: Hostinger offers some of the most cost-effective hosting solutions without compromising on features or performance.
- Robust Performance: LiteSpeed servers and caching mechanisms ensure fast loading times and smooth user experiences for Astro websites.
- Free SSL Certificates: Every plan includes SSL certificates, enhancing security and SEO rankings.
- Global Data Centers: Strategically positioned data centers provide reduced latency and excellent speed for users worldwide.
- User-Friendly Control Panel: The intuitive hPanel makes managing hosting, domains, and deployments simple for users at all levels.
- Comprehensive Support: 24/7 support is available to help with deployments, optimizations, and troubleshooting issues.
Cons:
- Node.js Setup Requires VPS Hosting: Node.js support is not available on shared hosting plans, which might be a limitation for some users.
- Shared Hosting Lacks Advanced Developer Tools: While suitable for static file hosting, shared plans do not provide features like SSH access or Git integration.
Real-World Example: Hosting an Astro Website on Hostinger
Here’s a detailed step-by-step guide to successfully host an Astro website on Hostinger:
- Build Your Astro Project Locally: Begin by setting up and building your Astro project on your local development environment. Ensure all dependencies are installed, and the project is correctly configured.
- Generate the
distFolder: Run Astro’s build command (e.g.,npm run build) to create thedistfolder, which contains all the static files required for your site. - Upload the Files to Hostinger: Use FTP software like FileZilla or Hostinger’s hPanel file manager to upload the contents of the
distfolder to thepublic_htmldirectory. Ensure the correct folder structure is maintained. - Set Up DNS Records for Your Domain: Log into Hostinger’s control panel, navigate to the domain section, and update the DNS records to point your domain to Hostinger’s servers. This step connects your website to your custom domain.
- Enable SSL for Security: Activate the free SSL certificate provided by Hostinger from the control panel to ensure your site runs over HTTPS, enhancing security and SEO.
- Access and Test Your Live Astro Site: Once the files are uploaded and DNS propagation is complete, visit your domain to verify the site is live. Test different pages to ensure everything works as expected.
This real-world example demonstrates the simplicity and efficiency of hosting an Astro website with Hostinger, even for users with minimal technical experience.
Conclusion
So, can Hostinger host an Astro website? Absolutely. Hostinger provides a comprehensive range of features that cater to the needs of Astro developers, including high-performance LiteSpeed servers, robust security, and seamless scalability options.
Its affordability, coupled with a user-friendly interface, makes it an excellent choice for both beginners venturing into web development and seasoned developers managing complex projects. Start your Astro journey with Hostinger today and experience the perfect blend of cost-efficiency and reliability.
Get Started with Hostinger and host your Astro website now!
Frequently Asked Questions (FAQs)
What is Astro Server?
Astro Server powers server-side rendering (SSR) in Astro, a framework for building fast, static websites with optional dynamic functionality.
Is Hostinger good for other frameworks besides Astro?
Yes, Hostinger supports various frameworks like React, Vue, and Angular.
Can Hostinger handle high traffic on an Astro website?
With its high-speed servers and SSD storage, Hostinger can handle significant traffic efficiently.
Does Hostinger support automatic backups for Astro sites?
Yes, Hostinger offers automatic backups depending on your chosen plan.
Is Astro frontend or backend?
Astro is a frontend framework for building static and dynamic web applications, with some backend features like SSR.
Is Astro better than React?
Astro is better for static, lightweight sites, while React excels at building complex, interactive apps. It depends on your project needs.
Is Astro faster than SvelteKit?
Astro is often faster for static sites, while SvelteKit is better for dynamic, interactive apps. The choice depends on your use case.
Interesting Reads:


